Let's Fix OmniFocus
The Challenges of Multi-platform design
Editorial note, May 2021: This article was originally published in October 2020. The Omni Group has since previewed their upcoming release of OmniFocus 4, due out later in 2021.
There are few developers that have as rich of a history as The Omni Group; with a product line that can trace its roots back to the earliest days of Mac OS X, Rhapsody, and even NeXTSTEP.
Omni's focus on products and platforms for which they clearly have a passion in turn engenders a lot of the same passion and love from their userbase. And when you consider that many of their products are pro-grade, best-of-class examples in each of their categories, you end up with not just passionate users, but demanding ones. This means any significant changes that Omni makes risk alienating those users – who trust and demand the most from these tools. It's the classic "Adobe" issue: Never remove, only add.
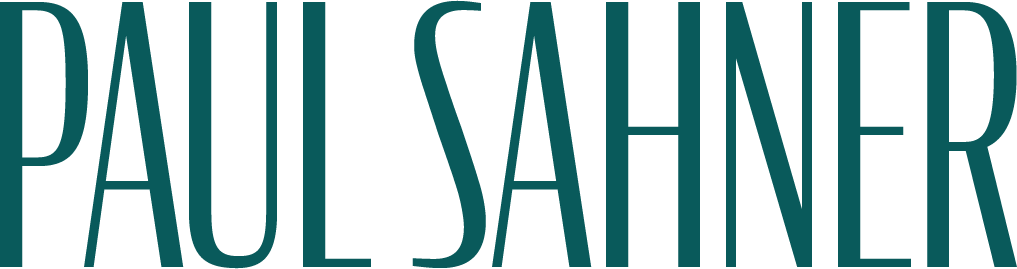
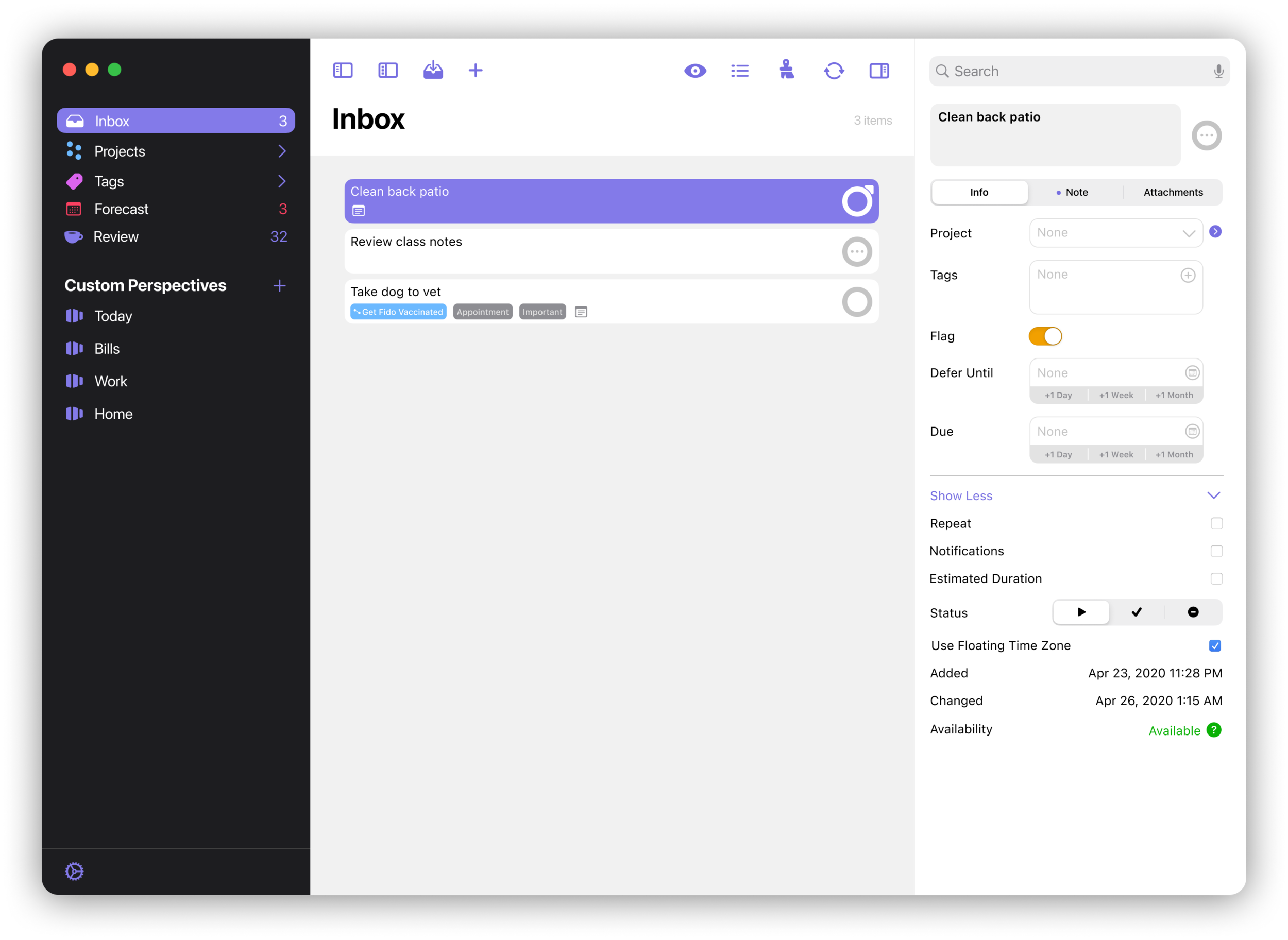
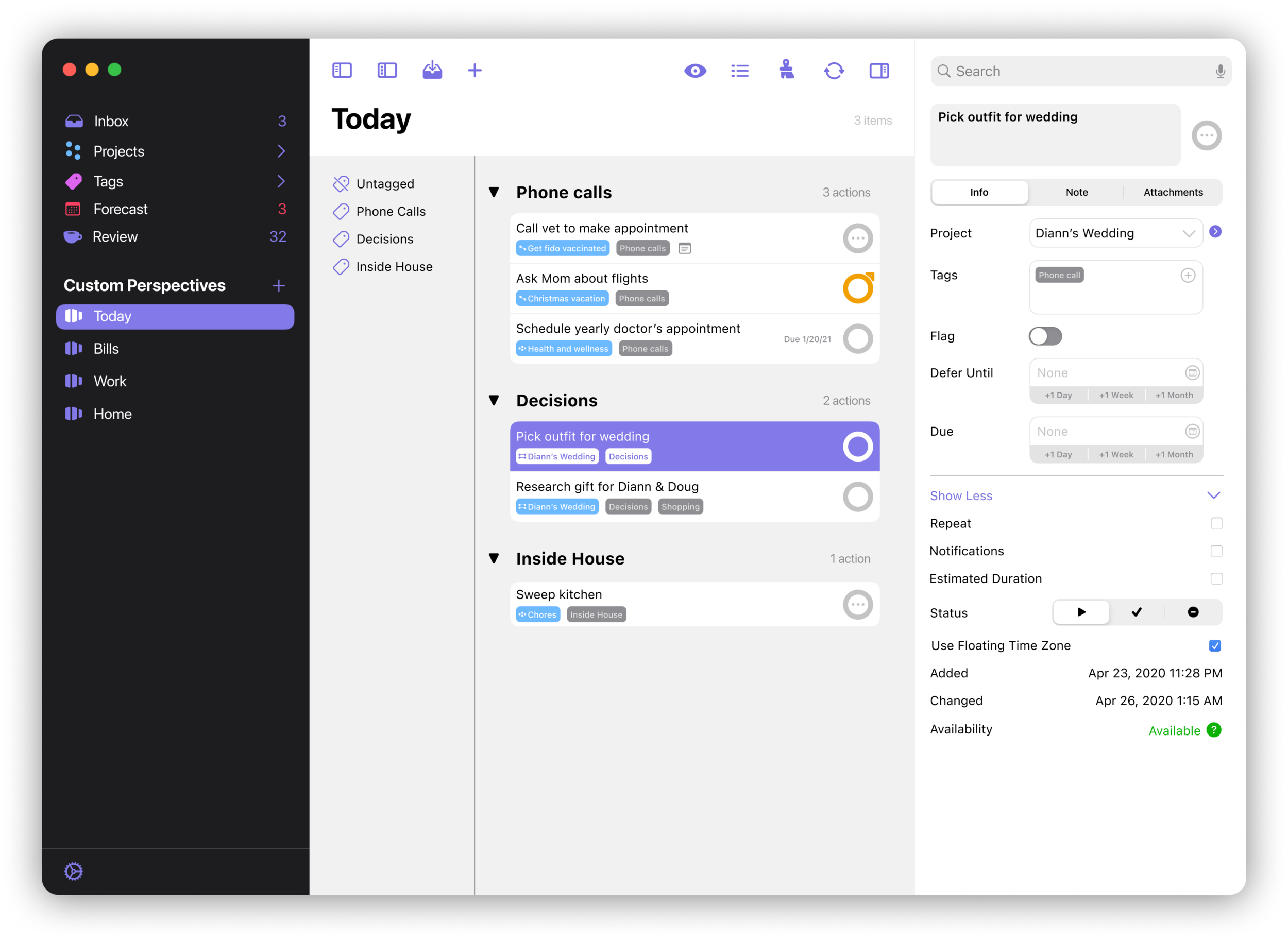
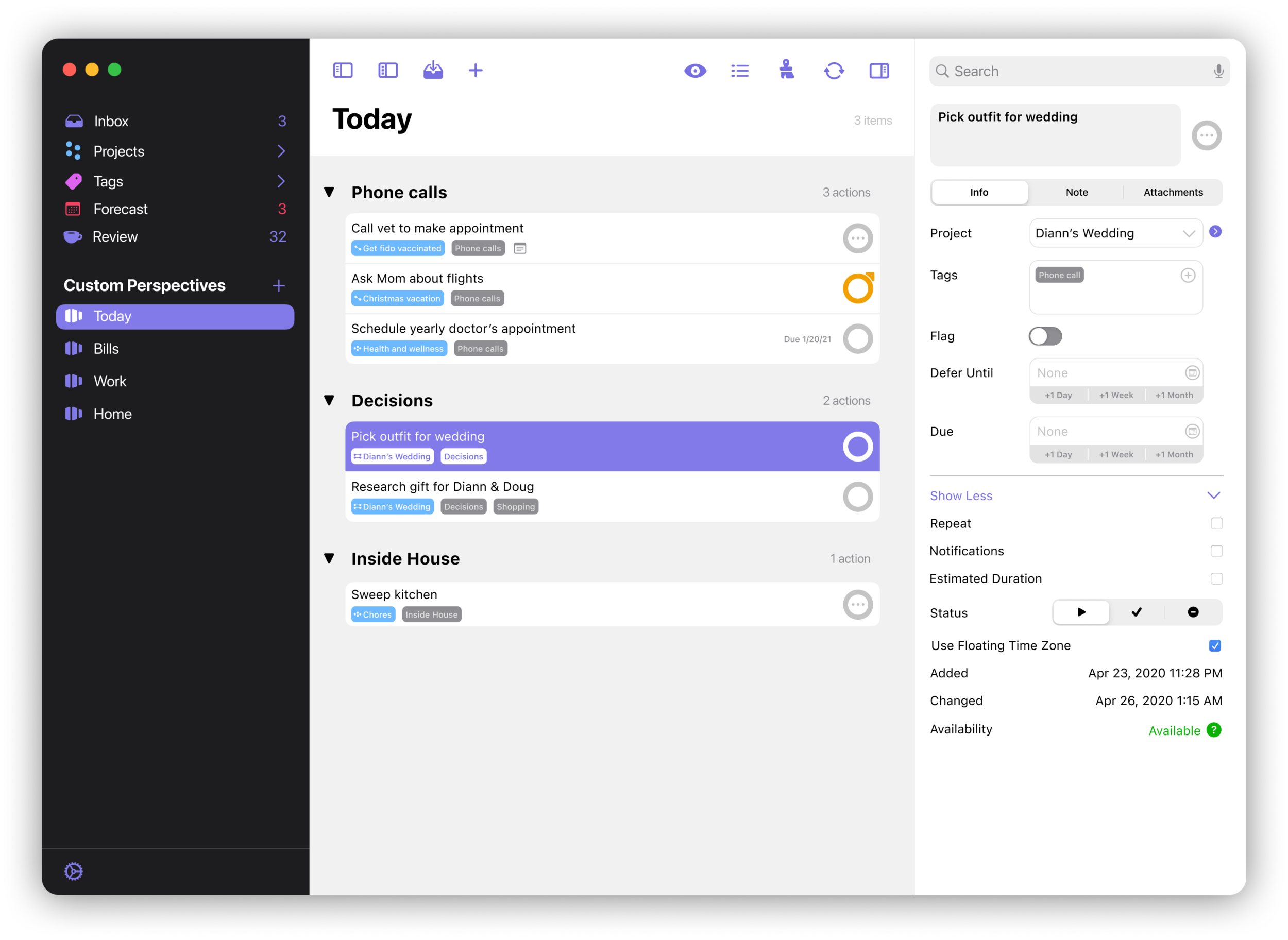
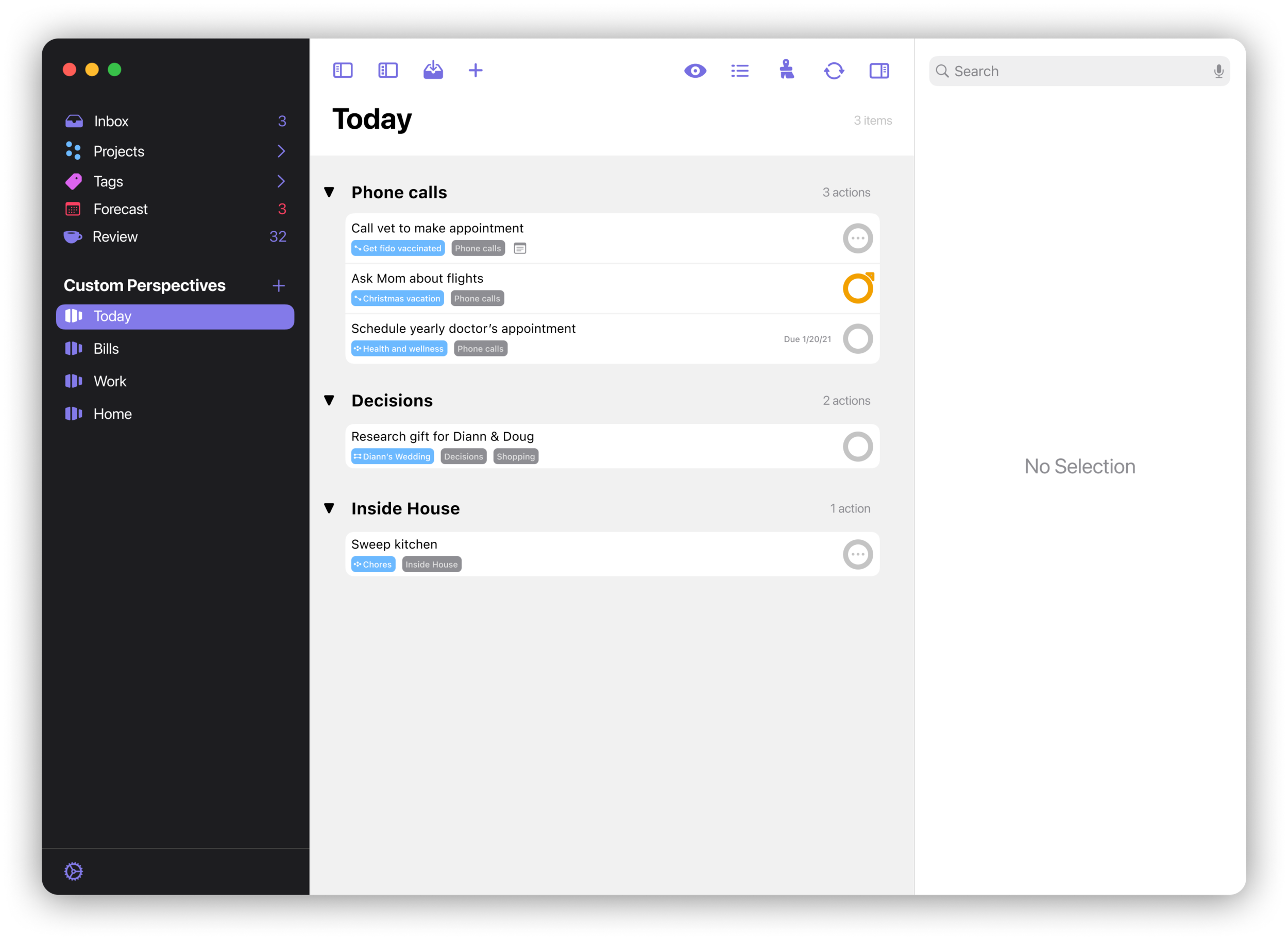
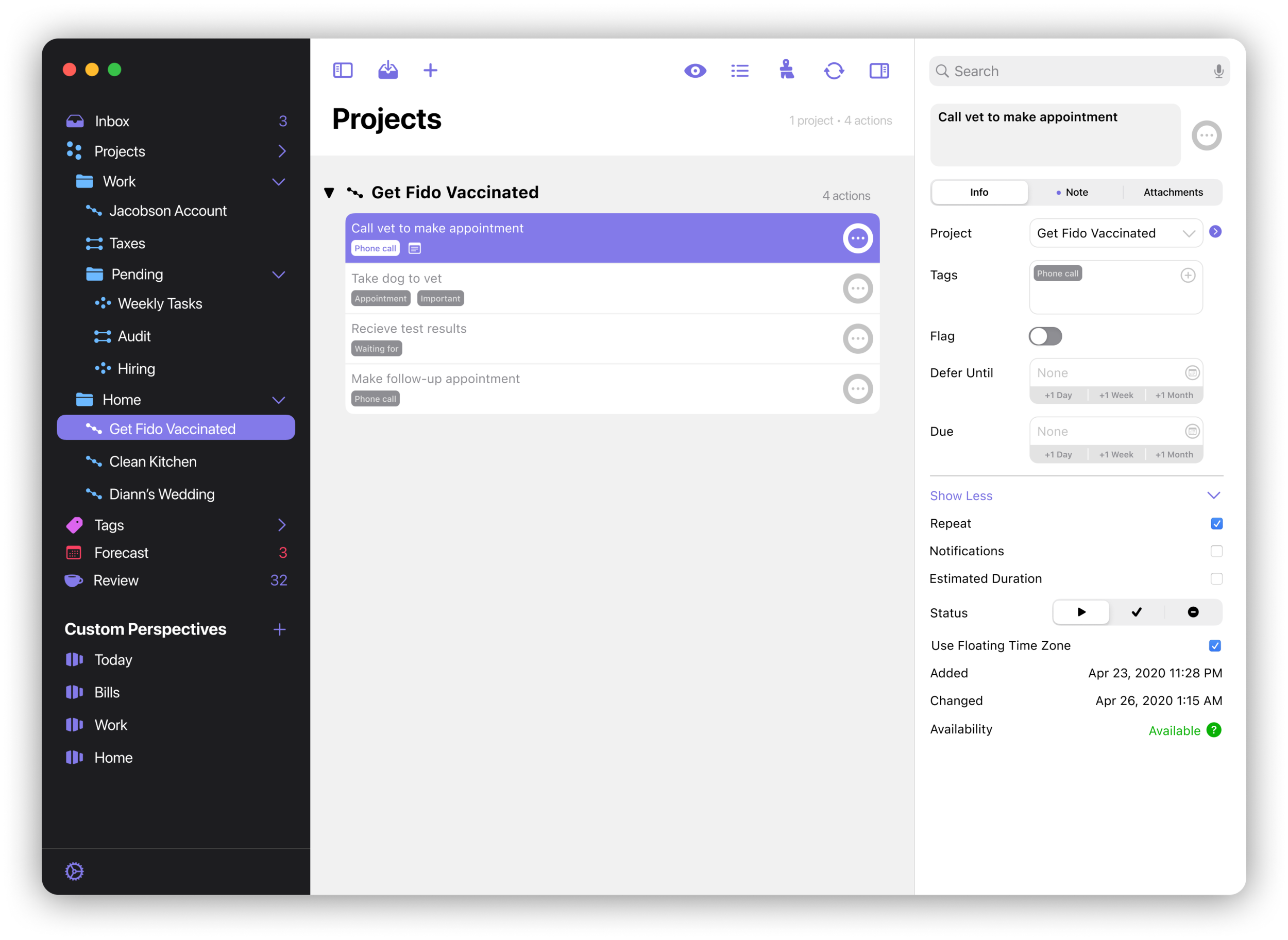
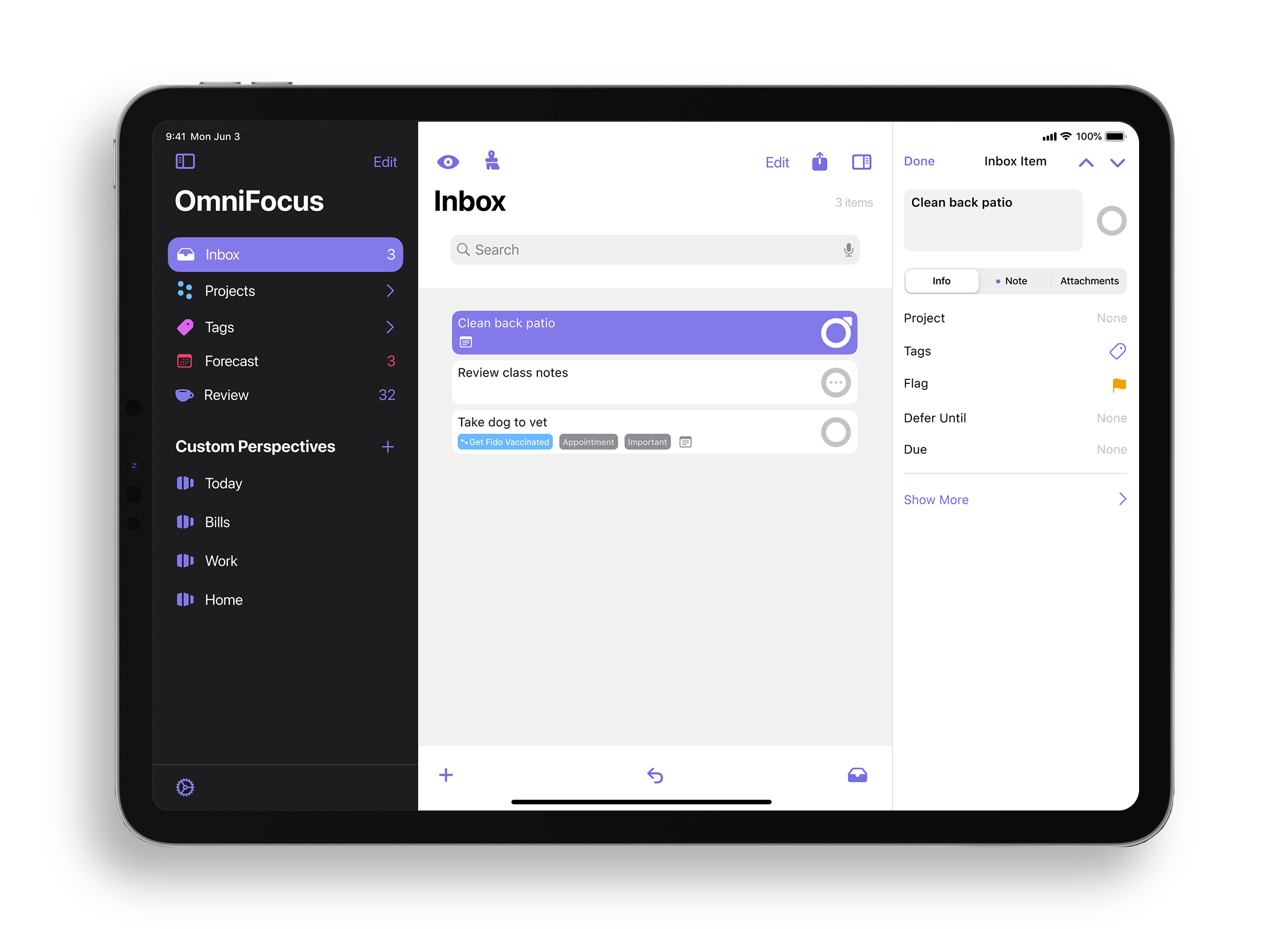
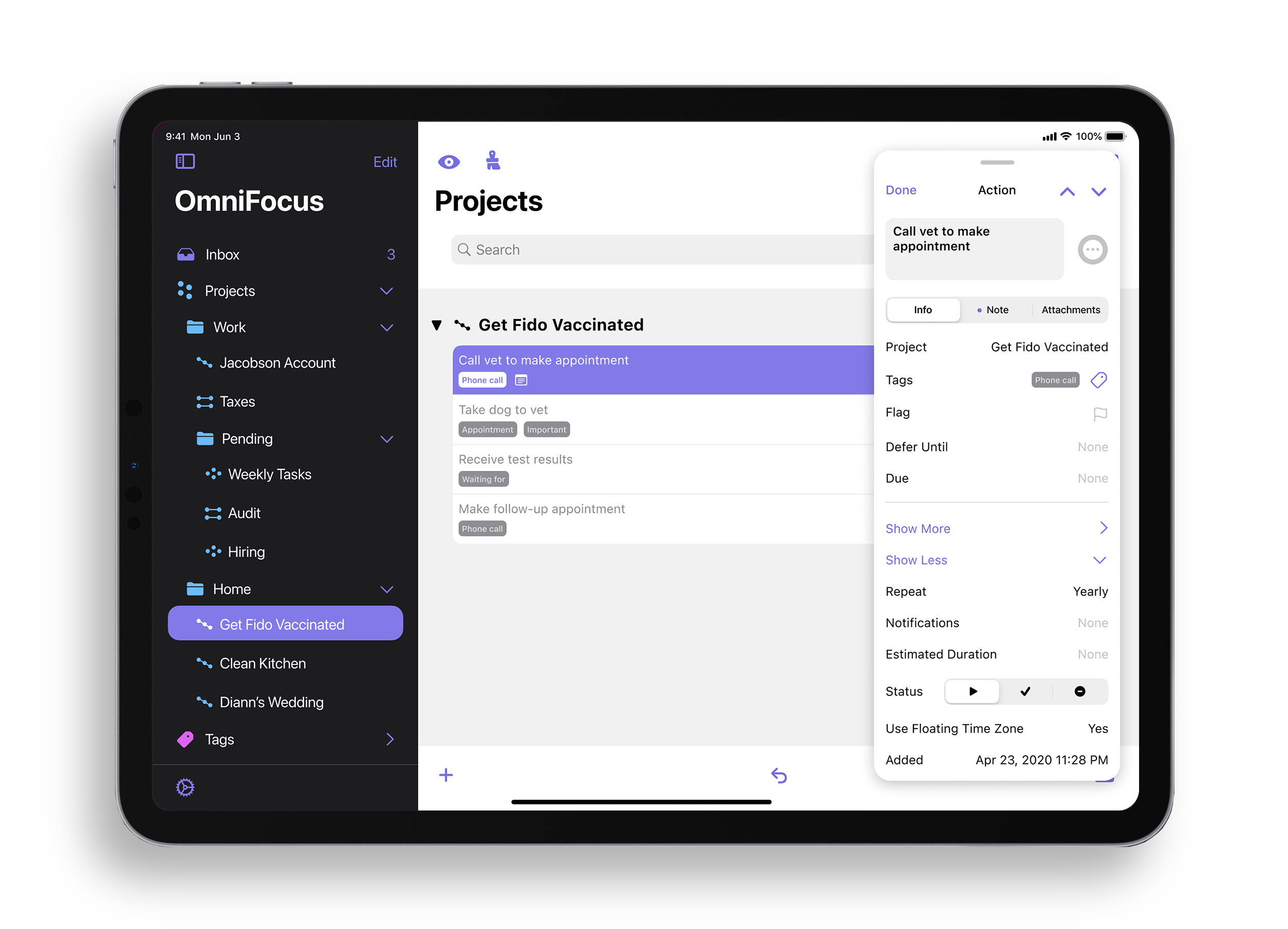
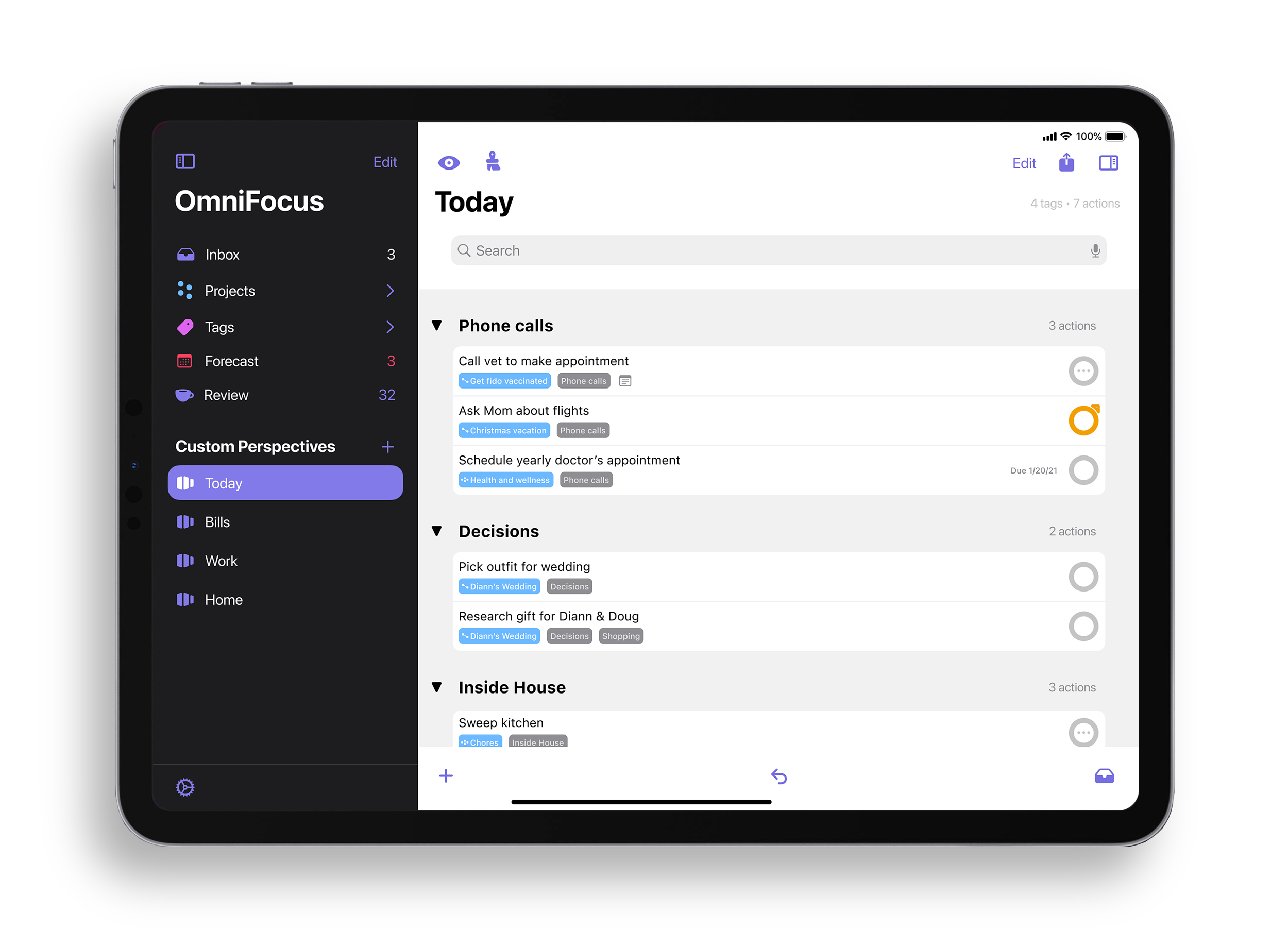
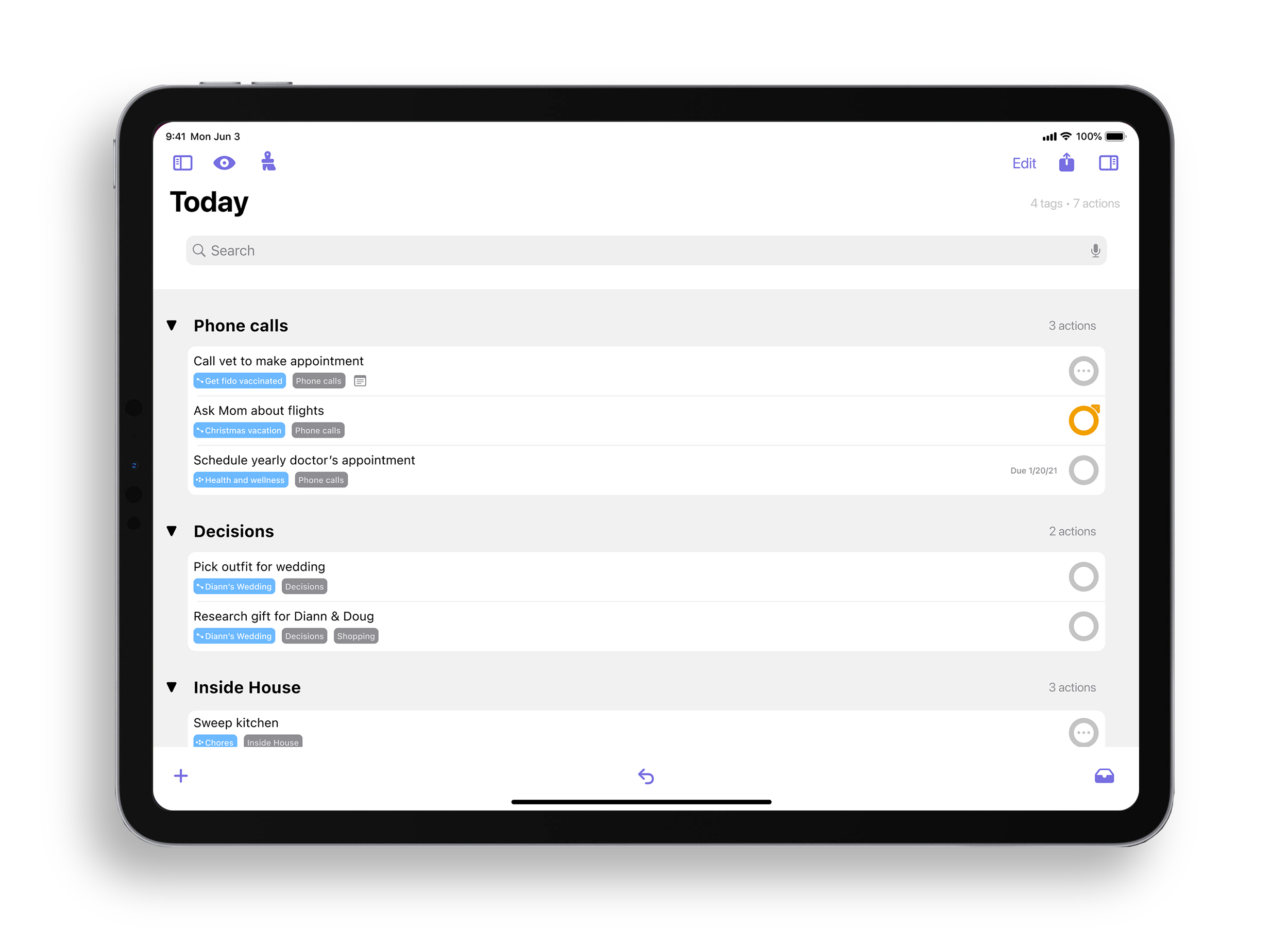
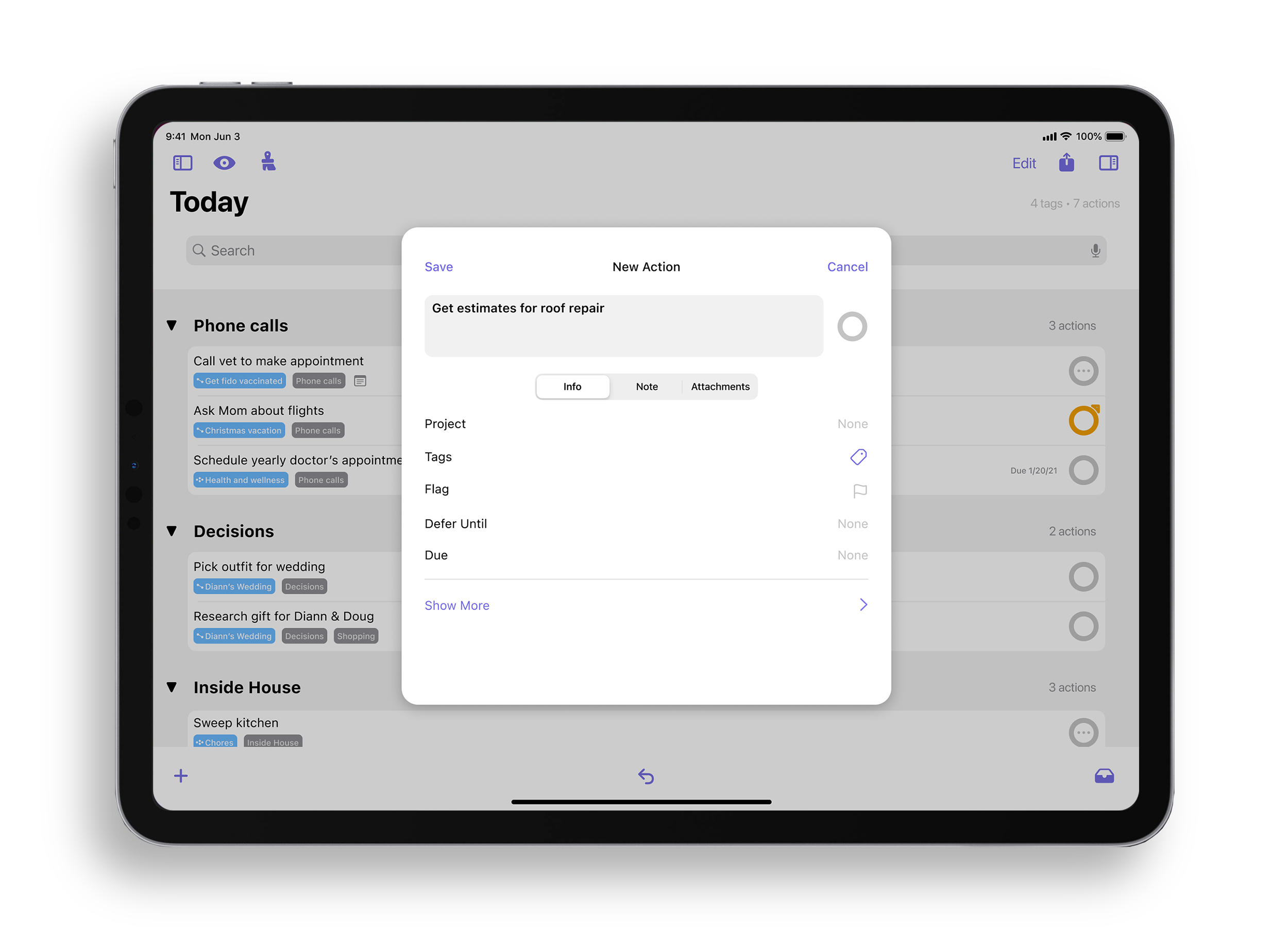
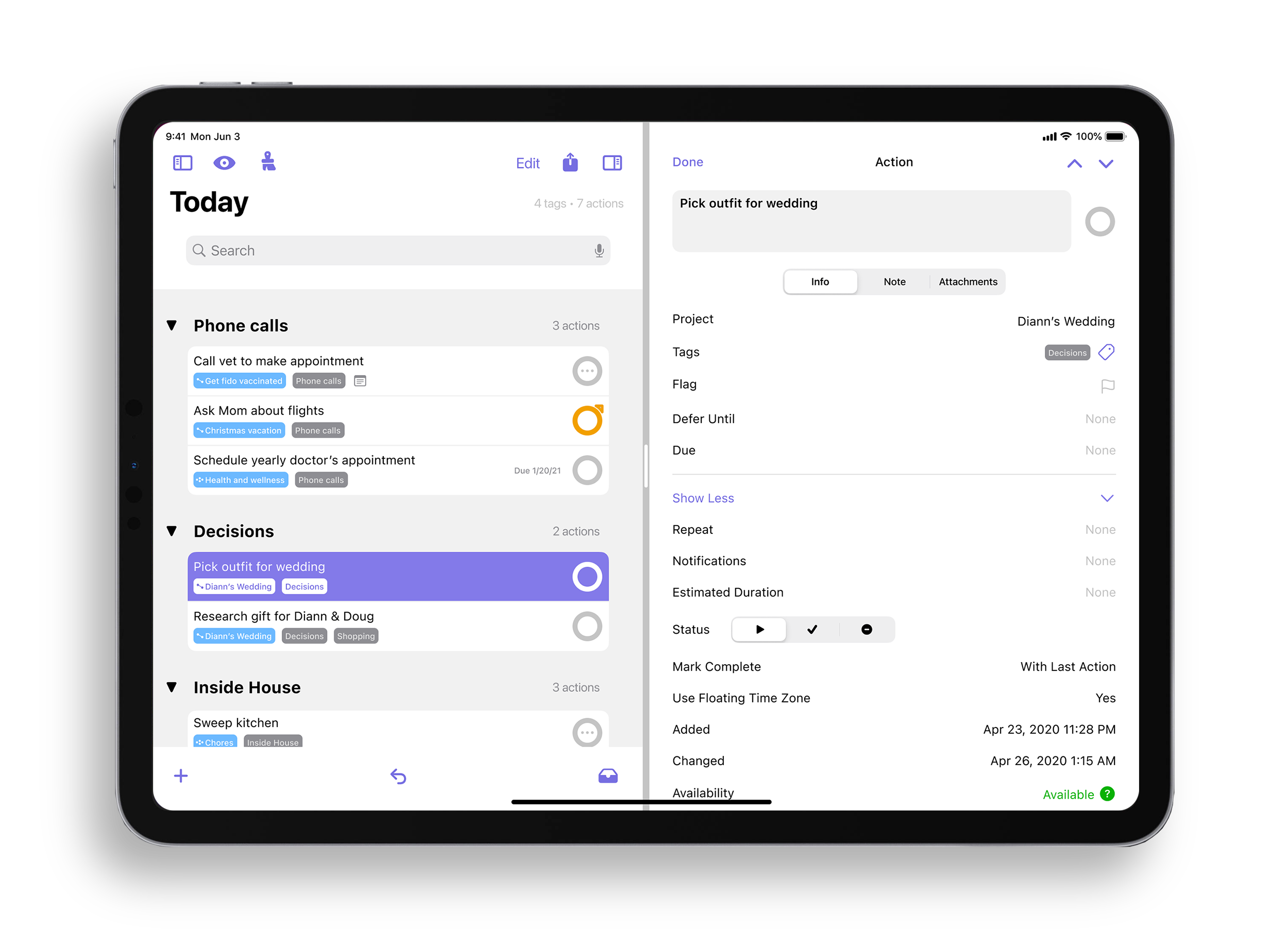
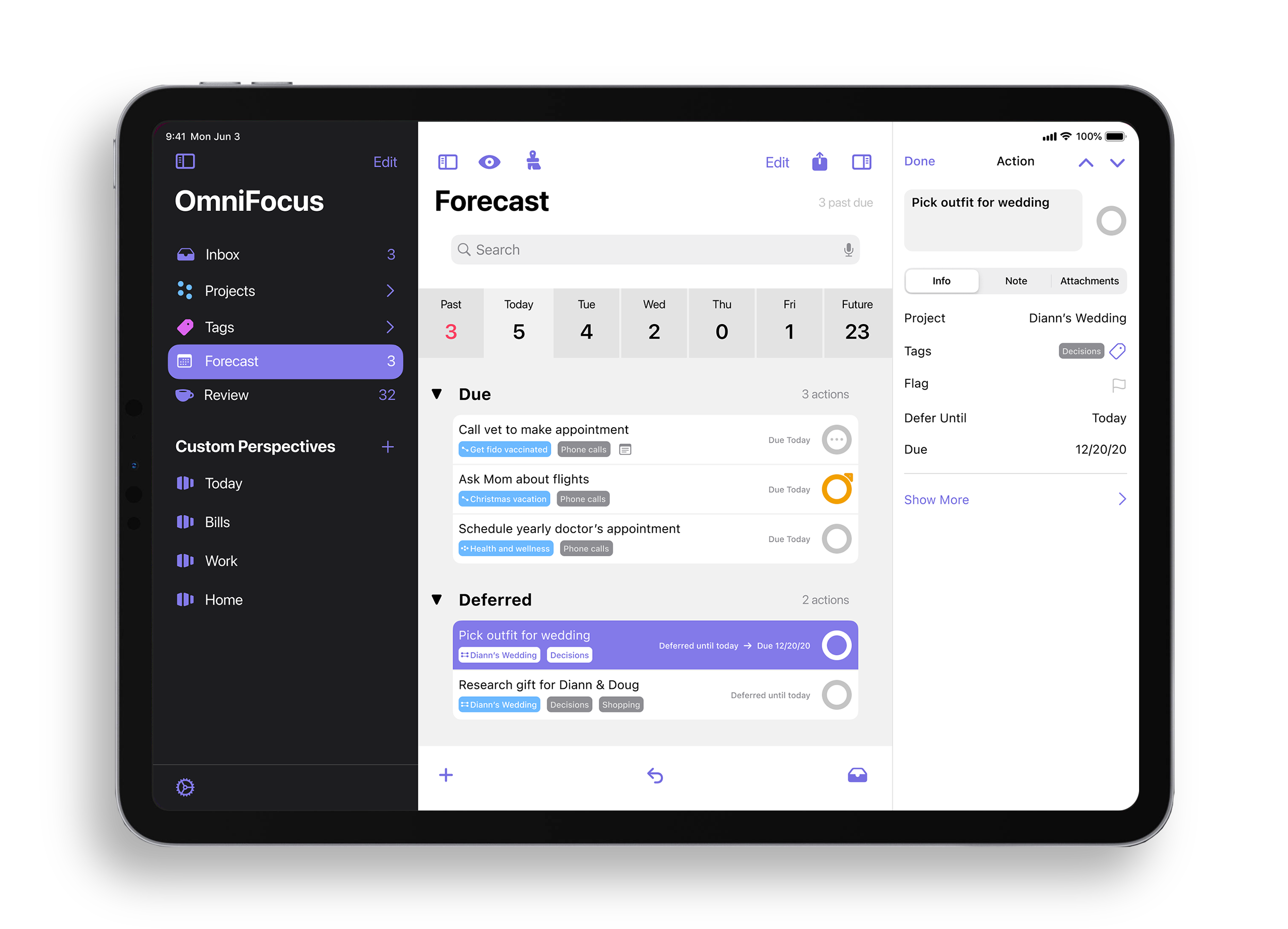
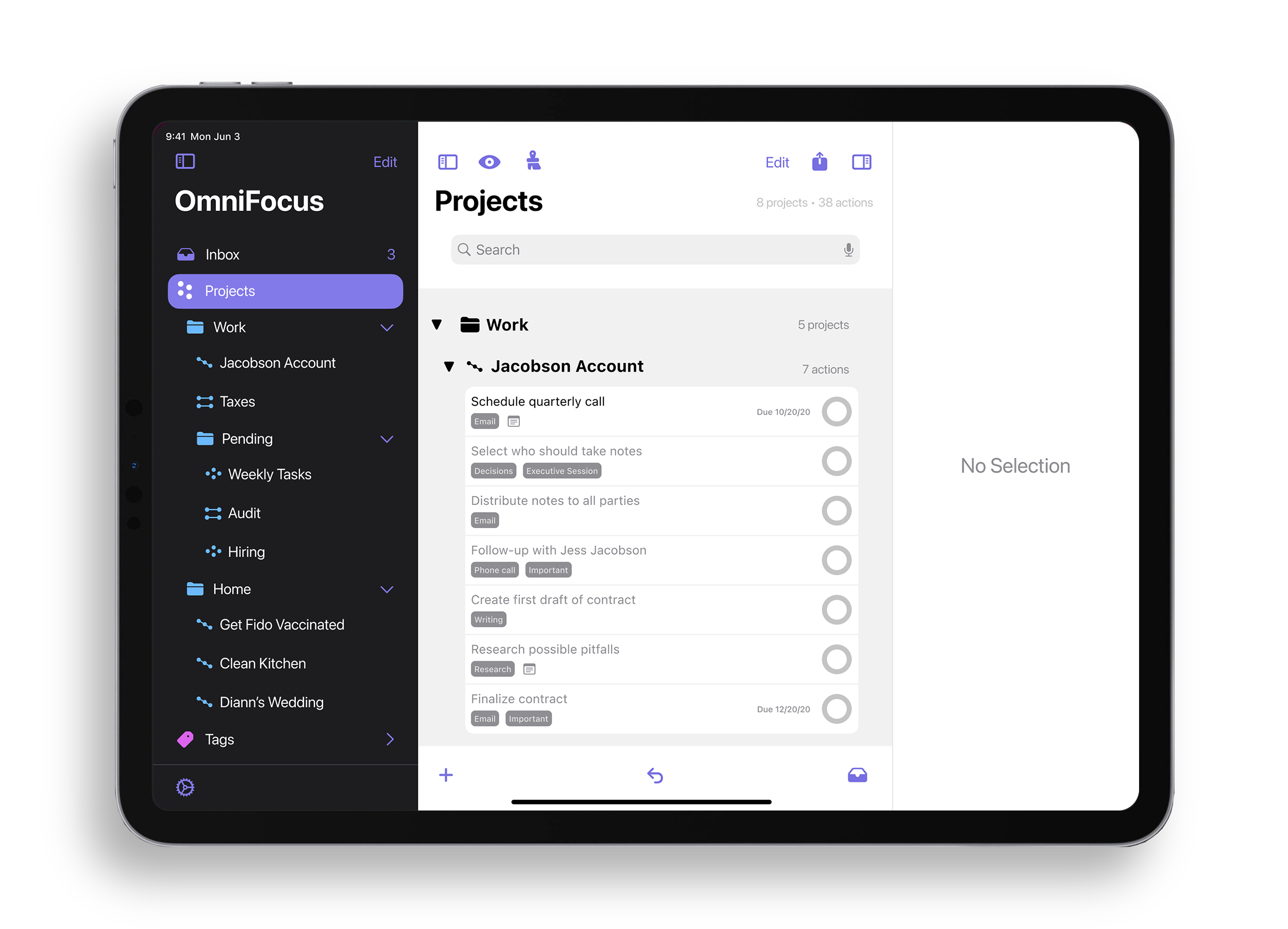
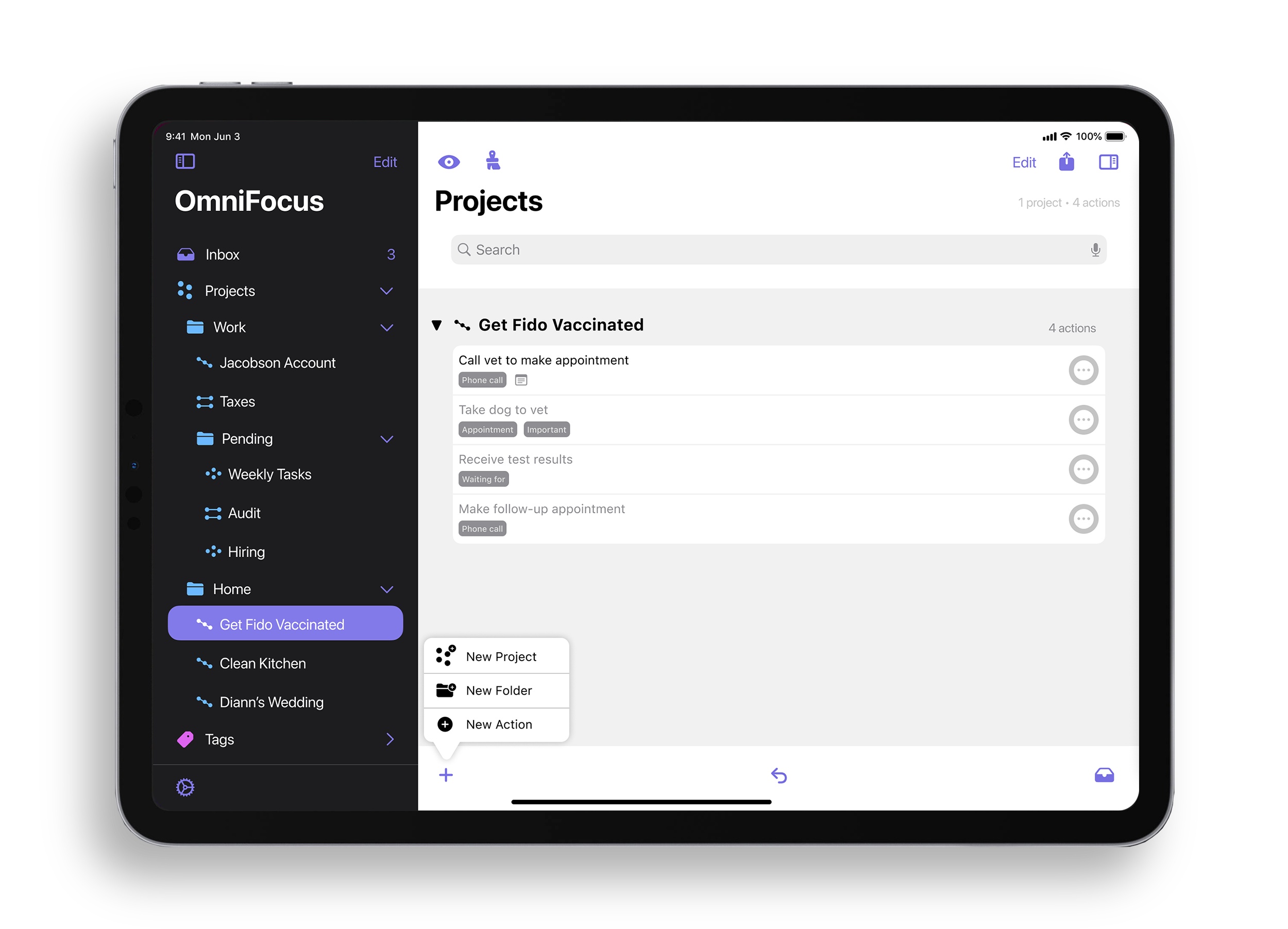
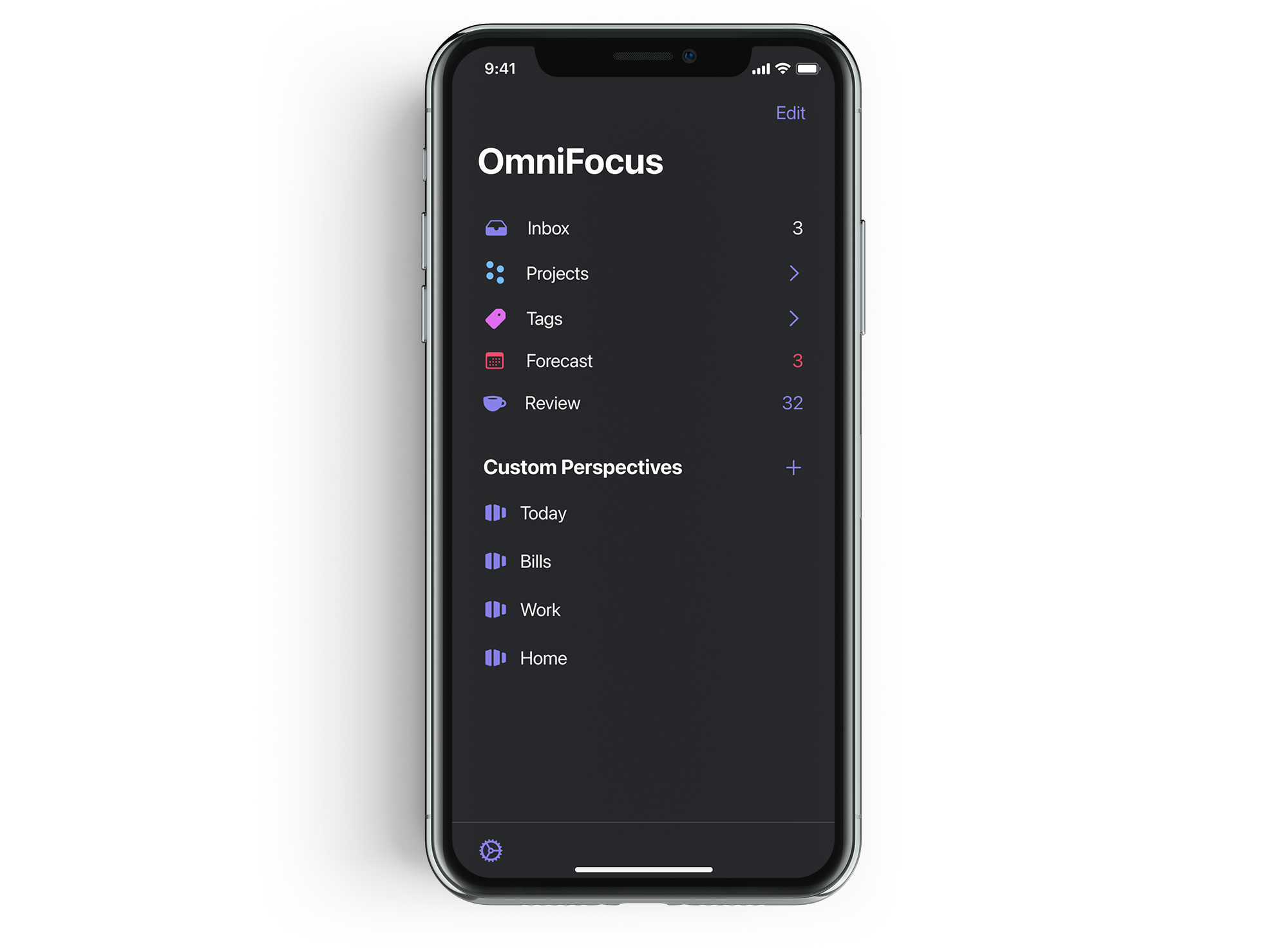
Perhaps Omni's most popular product is OmniFocus – a rich suite of task manager applications for macOS, iOS, iPadOS and web. Originally designed around the Getting Things Done methodology, and now on its third major version, OmniFocus has grown to be one of the most feature-rich task managers on any platform – far surpassing the common, but inadequate title of a to-do list.































.jpg](https://images.squarespace-cdn.com/content/v1/5dd0413126656067abc287e4/1601831863011-L7L7E44KUEEX1SOCQY62/bg.maker+%5Bf0348%5D%281%29.jpg)









.jpg](https://images.squarespace-cdn.com/content/v1/5dd0413126656067abc287e4/1601832419004-93PQ4AU4309I2A06HMMR/bg.maker+%5Bf0545%5D%281%29.jpg)


